Sådan river du tekstmuren ned!
Skal du øge chancen for, at de besøgende læser andet end overskriften på din side, skal du bryde tekstmuren ned i flere indholdselementer og designe siden, så det bliver nemt at læse den i flere koncentrationsintervaller. Det kræver en ny tilgang til opbygningen af teksten og resten af indholdet på siden. Her giver vi vores bud på, hvordan du river tekstmuren ned og holder på de besøgende.
Video: Artiklen fortalt på 3 minutter!
Du skal læse denne artikel…
… fordi den giver dig inspiration til, hvordan du øger konverteringen med 75 %, ved at
- Opdele tekst og indhold på dine websider i flere koncentrationsintervaller
- Gøre det nemmere for de besøgende at få hul på din tekst
- Lokke de besøgende til at læse videre ved at tease det næste koncentrationsinterval
- Holde på de besøgende efter hvert koncentrationsinterval med andre indholdselementer
Vigtigste udbytte:
Vil du holde på de besøgende, skal du
- opdele teksten i en række erkendelser, der hver for sig kan opnås på et koncentrationsinterval
- reklamere for den næste erkendelse i slutningen af det forrige koncentrationsinterval
- bruge indholdselementer på siden, der kan holde på den besøgende efter hvert koncentrationsinterval

Nettets mange distraktioner og notifikationer fra tjenester og programmer, har ændret den måde, vi koncentrerer os på, så det foregår i kortere intervaller ad gangen. Efter hvert interval, som vi har brugt på at koncentrere os om et eller andet, bliver vi lettere at distrahere.
Udfordringen er, at vi oftest mødes af en sand tekstmur på de hjemmesider, vi lander på, når vi klikker på et søgeresultat.
Sådan en stor tekstmængde virker umulig at konsumere i løbet af korte koncentrationsinterval, hvorfor vi opgiver at forsøge, og går videre til næste side i søgeresultaterne.
Det skader placeringen i søgeresultaterne for den side, vi forlader. Google opfatter en hurtig tilbagevenden til søgeresultaterne, som om den pågældende side ikke gav svar på den søgning, den blev vist som søgeresultat for.
Så skal du gøre dig håb om at holde på de besøgende, skal du rive tekstmuren ned – men ikke ved at fjerne teksten. I stedet skal du opdele den og krydre den med andre indholdselementer. Samtidig skal du sætte siden op på en måde, så det er nemt at opdage, hvor du som besøgende med fordel kan starte med at læse, hvis du vælger at bruge et eller flere koncentrationsintervaller på teksten.
Hvordan du kan gøre det, giver vi et bud på i denne artikel.

Hvad er et koncentrations-interval?
Fordi vi hele tiden bliver bombarderet med nye input i form af push-beskeder fra mail, sociale medier og andre kanaler – oftest endda på flere enheder – har vi over de sidste 15 år ændret den måde, vi koncentrerer os på. Vi koncentrerer os i intervaller og slapper så af igen. Er den mail vigtig at læse nu? Skal jeg lige se på det opslag på Facebook? Og så videre.
Hvor længe vi koncentrerer os, afhænger helt af, hvad det er, vi skal koncentrere os om. Samtidig afhænger det af, hvor vigtigt det viser sig at være for os, efterhånden som vi dykker ned i det, vi koncentrerer os om. Måske viser det sig, at det ikke alene var vigtigt at læse mailen eller Facebook-opslaget. Det var også nødvendigt at besvare mailen eller kommentere på opslaget.
Efter hvert koncentrationsinterval taber vi fokus
Hver gang vi slapper af efter et koncentrationsinterval, er vi lettere at distrahere. Vi kan vælge at fortsætte med det, vi er i gang med at koncentrere os om nu, eller vi kan koncentrere os om noget andet, der ser mere interessant ud. Enten som en overspringshandling eller bare fordi, det nye var vigtigere, end det vi var i gang med.
Fordi det er så nemt at finde noget andet at koncentrere os om, bliver det svært at holde vores opmærksomhed. Det bliver ikke nemmere, hvis det vi skal koncentrere sig om, er svært at holde fokus på eller opdele i koncentrationsintervaller. F.eks. fordi det er en lang tekst på en hjemmeside.

Vi bliver lykkelige af at lære noget nyt
En af de fordele, koncentrationsintervaller giver os, er, at det at lære eller erkende noget nyt, frigiver stoffet dopamin. Det er et stof, som får os til at føle os godt tilpas og glade. Det er i øvrigt det samme stof, der frigives, når vi får en orgasme eller f.eks. vinder i spil eller oplever noget andet positivt.
Så hver gang vi lærer noget nyt, får vi et lille skud dopamin. Jo lettere vi kan se, at det er at få det, jo mere spændende bliver det for os at blive hængende og læse videre. Det er derfor, Facebook og andre sociale medier er så ”vanedannende” på mange mennesker. Hver post på startsiden af Facebook er jo din næste chance for et stort eller lille dopamin-kick.
Skal du sikre dig samme effekt på din side, skal du dele teksten op i tydelige intervaller. Det skal vi se på nu!


Hvad skal læseren have ud af artiklen?
Lad os starte helt fra begyndelsen – altså før du overhovedet begynder at skrive. Her er det vigtigt, at du starter med at sætte dig et klart mål for, hvad det er, læseren skal have ud af artiklen. Hvad er det, de skal forstå, indse eller lære af at læse din tekst.
Lad os tage en typisk artikel af den slags, som er skrevet til at ranke på et bestemt søgeord. Her vil du oftest forsøge at svare på en long tail søgning med søgeordet, oftest i form af et spørgsmål. Det spørgsmål vil du gerne give den besøgende et svar på.
Men hvor komplekst er svaret? Kræver det f.eks. noget forudgående viden? Eller er det så svært et stofområde, at svaret med fordel kan opdeles i flere erkendelser, der tilsammen giver svaret på søgningen?
Strukturér indholdet, så forudgående viden eller hvert af svarets delelementer bliver en selvstændig enhed. Den kan konsumeres i sit eget koncentrationsinterval. Det gør det lettere for læseren at komme gennem teksten, og giver ham eller hende flere erkendelser og dermed flere dopamin-kick undervejs.
Hvad hvis det er et simpelt spørgsmål, der kan besvares på et koncentrationsinterval?
Er det et simpelt spørgsmål, der kan forklares på et enkelt koncentrationsinterval? Så giv dem svaret først og brug så resten af teksten, til at komme med eksempler, alternative anvendelser eller uddybende baggrundsviden.
Derved bliver det muligt for de interesserede, at bruge yderligere koncentrationsintervaller på den ekstra viden – og Google får mere semantisk kontekst og flere ord at indpasse din side i søgeresultaterne på.
Hvordan undgår jeg at kede dem, som godt ved det meste i forvejen?
Den løsning bør du sådan set også gå efter, hvis det muligt at give svaret på et mere komplekst spørgsmål på en kortfattet måde. Derved behøver de, som har den fornødne baggrundsviden ikke at læse hele artiklen. De får svar med det samme. Det vil give dem et meget stort dopamin-kick up front.
Så kan resten af artikel skrives på lidt samme måde, som hvis det var en kriminalroman, der startede med at fortælle hvem morderen var og resten af romanen går ud på, hvordan kriminalkommissæren opklarer forbrydelsen. Her bliver læseren jo også hængende, selv om de allerede kender svaret på mordgåden. For dels får de hele baghistorien for mordet og dels er det jo interessant at se, hvilke vildspor kommissæren kommer ud på undervejs.
Men der er en ting til, du skal beslutte dig for, før du kan begynde at skrive din tekst. Hvad det er, vil sikkert overraske dig.


Hvad er det, jeg gerne vil have min læser til at gøre?
Det er nemlig også vigtigt, at du har en klar ide om, hvad det er, du gerne vil have, at læseren skal gøre, når han eller hun er færdig med din tekst. For når du har fået folk ind på jeres hjemmeside, skal det helst føre til mere. Så skal vedkommende tilmelde sig jeres nyhedsbrev, købe et produkt eller en tjeneste, eller vil du gerne have dem til at læse videre på noget andet indhold?
Hvad er den bedste handling, du kan få vedkommende til at gøre efter at være færdig med at læse teksten – og hvad er den mest realistiske? Det skal tænkes ind i teksten. For det er lettere at lægge op til dit call to action i teksten, hvis på forhånd ved, hvad du vil have læseren til at gøre, når han eller hun er færdig med at læse artiklen.
Det gælder både hvis vedkommende hopper fra undervejs, og hvis vedkommende kommer igennem hele teksten. Oftest vil målet være det samme, uanset hvornår læseren hopper fra. Kunsten er bare at sikre, at læseren følger dit call to action, uanset om han eller hun kun læser overskriften og skimmer mellemrubrikkerne, kommer halvvejs gennem teksten eller sluger det hele.
Fremhæv CTA’et eller flyt det ud af teksten
Det kan du f.eks. gøre ved at flytte dit CTA ud i en selvstændig enhed, der måske kan indplaceres som forskellige grafiske element flere gange i teksten. Eventuelt kan du måske ligefrem lægge op til handlingen i slutningen af hvert koncentrationsinterval. Så bliver det en valgmulighed, som læseren kan vælge, når han eller hun er færdig med en koncentrationsperiode. Vedkommende kan enten læse videre på siden, klikke på dit CTA eller gå helt væk fra jeres hjemmeside igen. Flere valgmuligheder bør de besøgende aldrig have.
Tilpas eventuelt CTA’et ned gennem teksten, så det er den mest realistiske handling du promoverer først på siden og den bedst tænkelige handling, du har et CTA til nederst på siden.
Hvordan du skriver et godt CTA, kan du læse mere om her. Nu går vi videre og ser nærmere på, hvordan du rent faktisk opdeler teksten i koncentrationsintervaller.


Sådan opdeler du teksten i koncentrationsintervaller
Sådan set er der ikke så meget nyt i at opdele en tekst i koncentrationsintervaller. Det har vi jo sådan set altid gjort, når vi skal disponere en tekst ved at opdele den i flere sektioner med hver sin mellemrubrik.
Mellemrubrikken bliver overskriften for det enkelte koncentrationsinterval – og afsnittene under mellemrubrikken giver så den nødvendige viden til, at du kan få læseren til at få den ønskede erkendelse.
En meget vigtig pointe er, at du skal blive meget bedre til at tydeliggøre hver enkelt erkendelse, så den fremstår som en afsluttet enhed i teksten, der kan konsumeres inden for et erkendelsesinterval. Rent strukturmæssig kan det gøres ved at anvende flere overskriftsniveauer til mellemrubrikkerne. Så bliver H2 til overskriften på koncentrationsintervallet og kan så yderligere opdeles i undersektioner med H3 og eventuelt H4.
Få tekstmængden til at virke overkommelig
Det er også vigtigt at teksten ikke bliver for lang. Prøv om du kan holde den inden for en skærmside på en computerskærm og også gerne inden for en side på en tablet-skærm. Så virker teksten mere overskuelig, fordi den besøgende både kan se starten og slutningen på teksten, uden at skulle scrolle.
På en mobil og oftest også på en computer og en tablet kan det dog godt blive svært. Men ved at holde teksten til et koncentrationsinterval inden for omkring 3–400 ord, mindsker du nødvendigheden af at scrolle særligt langt, selv på en mobil. Teksten bliver kort sagt mere overkommelig.
Blev bedre til at pege læseren videre
Endelig skal du blive meget bedre til at pege læseren videre og fortælle dem, at de kan få endnu et domapin-kick, ved at læse den næste sektion i teksten. Derved bliver teksten en række trædesten, der fører læseren over den fossende elv. De kan hele tiden vælge at gå videre til næste sten eller springe i vandet og lade sig føre med strømmen.

Men det er ikke kun selve teksten, der skal opdeles mere skarpt. Designet og opsætningen på siden, skal også være mere opdelt. Det skal vi se nærmere på nu.


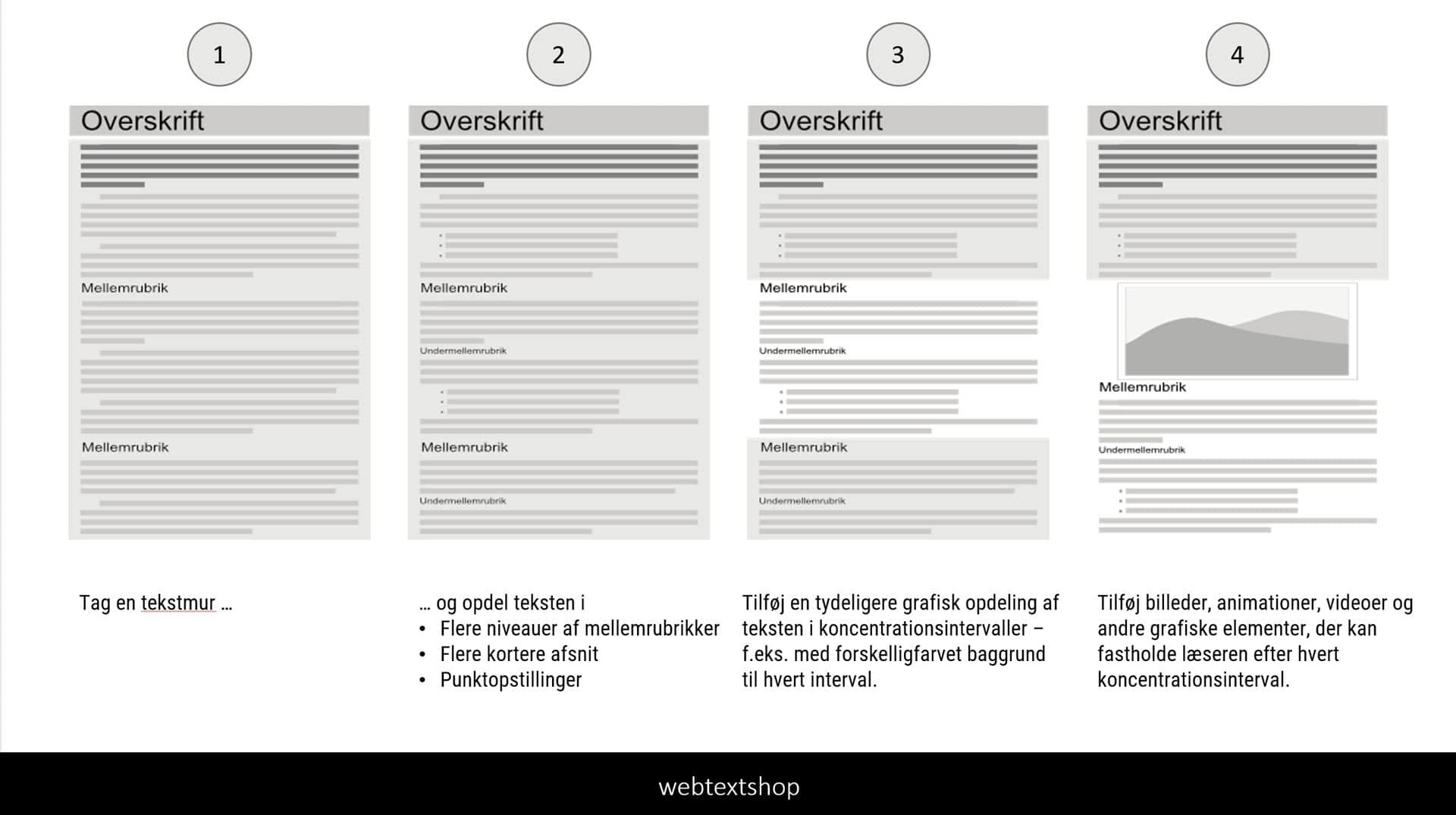
Grundlæggende set består nedrivningen af tekstmuren af 4 trin. Herunder går vi i gang med trin 3.
Gør det visuelt nemt at identificere koncentrationsintervallerne
En af de største udfordringer ved de lange tekstmure, som findes på mange hjemmesider, er, at du kun har mellemrubrikkerne til at opdele teksten med. Er der kun anvendt H2 eller er der ikke stor forskel på typografien mellem H2, H3 og måske H4, bliver det svært at identificere de enkelte koncentrationsintervaller rent visuelt.
Men ved at vælge f.eks. forskelligfarvede baggrunde til hvert koncentrationsinterval eller køre med en farve på H2’erne og en anden på H3 og eventuelt H4, gør du det meget nemmere for folk at se, hvor det ene interval slutter og det andet begynder. Det er jo en løsning, de besøgende allerede kender fra forsider og landing pages på alverdens hjemmesider.
Disse er netop ofte opbygget af et antal ”bånd” ned over siden, der hver for sig fremfører en bestemt pointe eller giver en bestemt fordel ved det pågældende firma eller det produkt, som landingssiden skal pomovere. Det gør det nemt, overskueligt og let at fange og opdeler de enkelte dele af teksten rent visuelt.
Men den samme logik gælder normalt ikke for tekstsiderne på hjemmesiderne. De er oftest bare en lang smøre af tekst. Er vi heldige, er der et par billeder eller et citat, der opbløder tekstmuren. Og er vi endnu mere heldig, er der brug flere overskriftniveauer. Men derudover virker siden meget kompleks, kompakt og afvisende for vores intervalopdelte koncentrationsevne.
Men ved at genbruge de forskellige farvede bånd fra de mere kommercielle sider på hjemmeside og sørge for at sætte teksten mere spændende op, skabes der en tydelig opdeling i koncentrationsintervaller.
Derudover skal du fokusere på at pege læseren videre til det næste interval. Både i teksten og rent visuelt. Hvordan du holder folks opmærksomhed på siden, får du nogle ideer til i det følgende.


Skab noget visuelt på siden, der kan fange læserens flyvske opmærksomhed. Effekterne her på siden er bevidst en smule “overgjorte”.
Fang opmærksomheden efter et koncentrationsinterval
Det er efter hvert koncentrationsinterval, der er størst risiko for, at du mister den besøgende. Det er der, han eller hun stopper op og orienterer sig om, hvorvidt der er noget, som enten er mere presserende eller mere spændende at gå videre med. Det er derfor, det er vigtigt, at afslutte hver sektion i teksten med at tease den næste erkendelse – for hvem vil ikke gerne have et nyt dopamin-kick! Det kan gøres med små mikro-CTA’er, sådan som du har set det i denne artikel.
Samtidig er det vigtigt, at der er noget visuelt på siden, der kan fange læserens flyvske opmærksomhed. Det kan f.eks. være:
- En pil, som peger læseren videre til den næste sektion i teksten
- Et animeret billede eller en illustration, der giver en interessant pointe eller bare ser spændende ud
- Et sigende billede, der passer til det sted, læseren er i sin erkendelse eller som teaser den næste erkendelse
- En billedtekst, der teaser den næste erkendelse og gør læseren nysgerrig efter at læse videre
- Et interaktivt element, som læseren kan udforske
- En punktopstilling som opsummerer indholdet af den næste sektion
- Et spændende citat fra den næste sektion af teksten
- En video, der giver den næste pointe
Ja, sådan set er det kun din eller din grafikers eller webdesigners fantasi, der sætter grænserne for, hvad der kan findes på for at holde på læseren.
Det vigtigste er, at der er noget, som stikker ud, teaser og gør nysgerrig – og allervigtigst: Som fastholder den besøgende og bekræfter ham eller hende i, at det bedste valg for dem lige her og nu, er at blive på siden og komme videre til det næste koncentrationsinterval.
Så genbrug alle de midler og metoder, der kendes fra de kommercielle landingssider. Det budskab du har, skal sælges ind til de besøgende på nøjagtigt samme måde.
Hold fokus – begræns valgmulighederne
Men det betyder ikke, at du skal give den besøgende alt for mange valgmuligheder, for at holde på vedkommende. Det vil blot føre til, at han eller hun ikke vælger nogen af dem overhovedet. Det svarer lidt til, at du sælger mere marmelade i supermarkedet, ved at begrænse antallet af valgmuligheder for det enkelte mærke. Det viser talrige kundeundersøgelser, som er gengivet både i den banebrydende bog ”Skabt til at klæbe” af Chip og Dan Heath og den danske bestseller ”Jytte fra marketing er desværre gået for i dag” af Morten Münster fra The Nudging Company.
For valgmulighederne er naturligvis en del af det adfærdsdesign, der skal lede læseren gennem sidens indhold. De skal fungere som det lille skub – et nudge – fremad, så den besøgende vælger også at bruge sit næste erkendelsesinterval på teksten på siden.
Så hold dig til et enkelt element, der fanger opmærksomheden hver gang og afpas valget efter, hvor langt og svært det forrige koncentrationsinterval har været. Jo mere tekst, læseren har skulle igennem, jo mere opmærksomhedskrævende skal elementet være.
Få hjælp til at rive tekstmuren ned og hold de besøgende længere på siden
Med denne artikel er du kommet et spadestik dybere ind under den tekstmur, der møder de besøgende på mange hjemmesider i dag. Forhåbentligt har den givet dig inspiration til, hvordan du får brudt tekstmuren ned på jeres hjemmeside og skabt mere fængende indhold – og en mere fængende præsentation af indholdet på dine sider.
Har du brug for sparring og inspiration til, hvordan du får revet tekstmuren ned på din hjemmeside, og skabt noget mere fængende indhold? Så klik på knappen her:
